Client
Sanga
Services
Head of Design (UX/UI)
Year
2021-2022
‘Sanga’ – AI Personal Mindfulness Guidance. The startup was founded in 2019, and has developed an App based on AI technology that allows users to receive a custom daily mindfulness training created by different micro-activities, digested and personalized to their profile, mood, time and place.
I was recruited to the product team as a UX/UI designer and was working with the PM on the research, characterization and design of the new version in order to improve the user experience and make it different and meaningful.
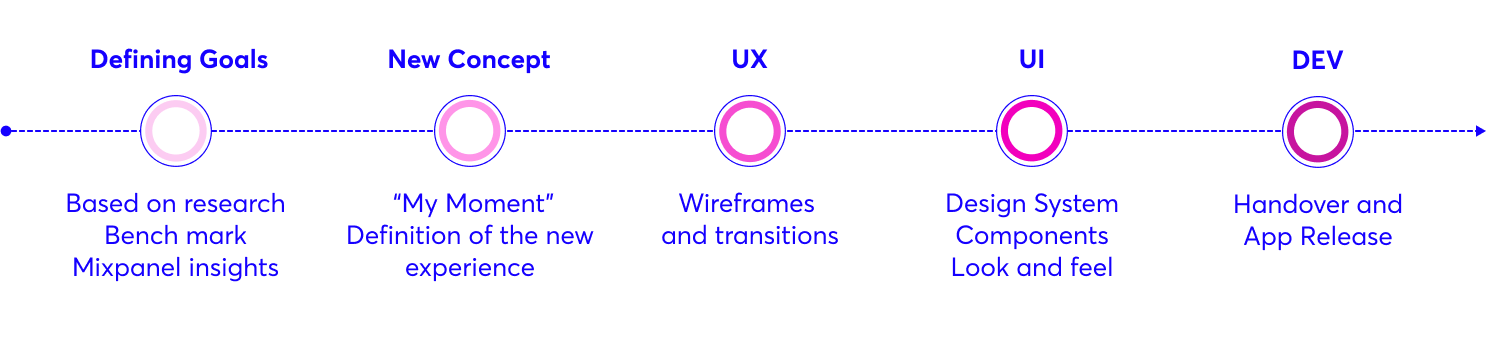
The Process
Defining KPI’s
- Creating a unique interactive interface that will allowed mindfulness to be easily accessible during busy day’s.
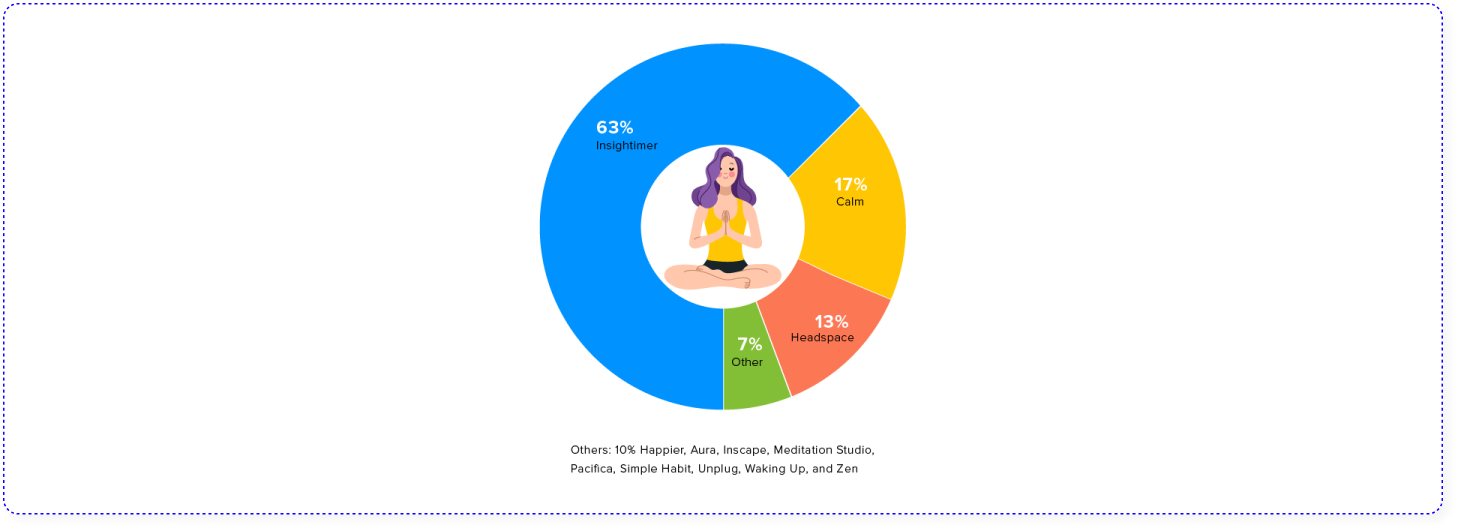
- Differentiating the App from competing companies
- Increase engagement and retention.
- Testing the flow with users – next case study
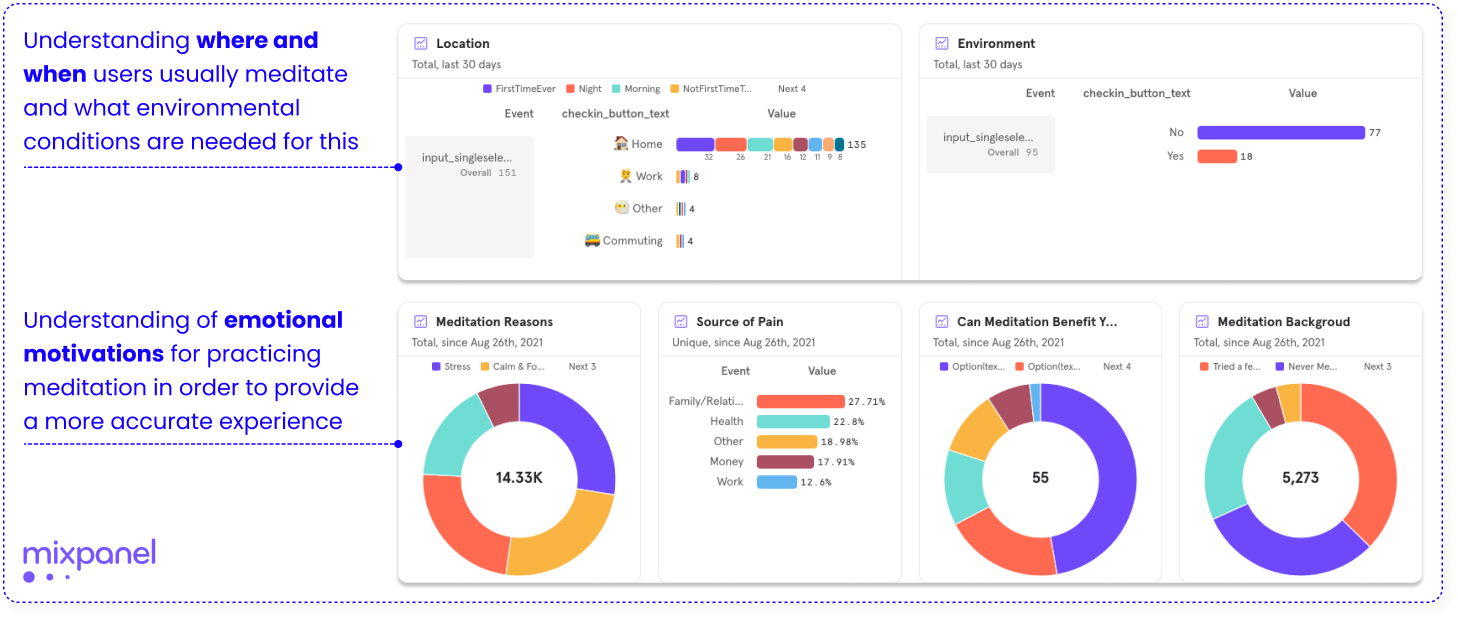
Research
In order to characterize the new experience in the App and had 450 users already, we relied on data from Mixpanel, did benchmark, received close guidance from experts in the field of mindfulness and considered healthy gut feelings of very professional team members.
We realized that we had to create an interactive and pleasant interface that would encourage practice even during the day, in order to help in stressful moments of everyday life and also in order to differentiate ourselves from competitors. These understanding helped us characterize the interface.
Guide lines research based
- Bite size activities – Served during your busy day
- Personal guidance – AI powered mindful activity recommendation
- Unfold each moment – Observing physical and emotional state
- Reducing decision making – Less cognitive load then any other App
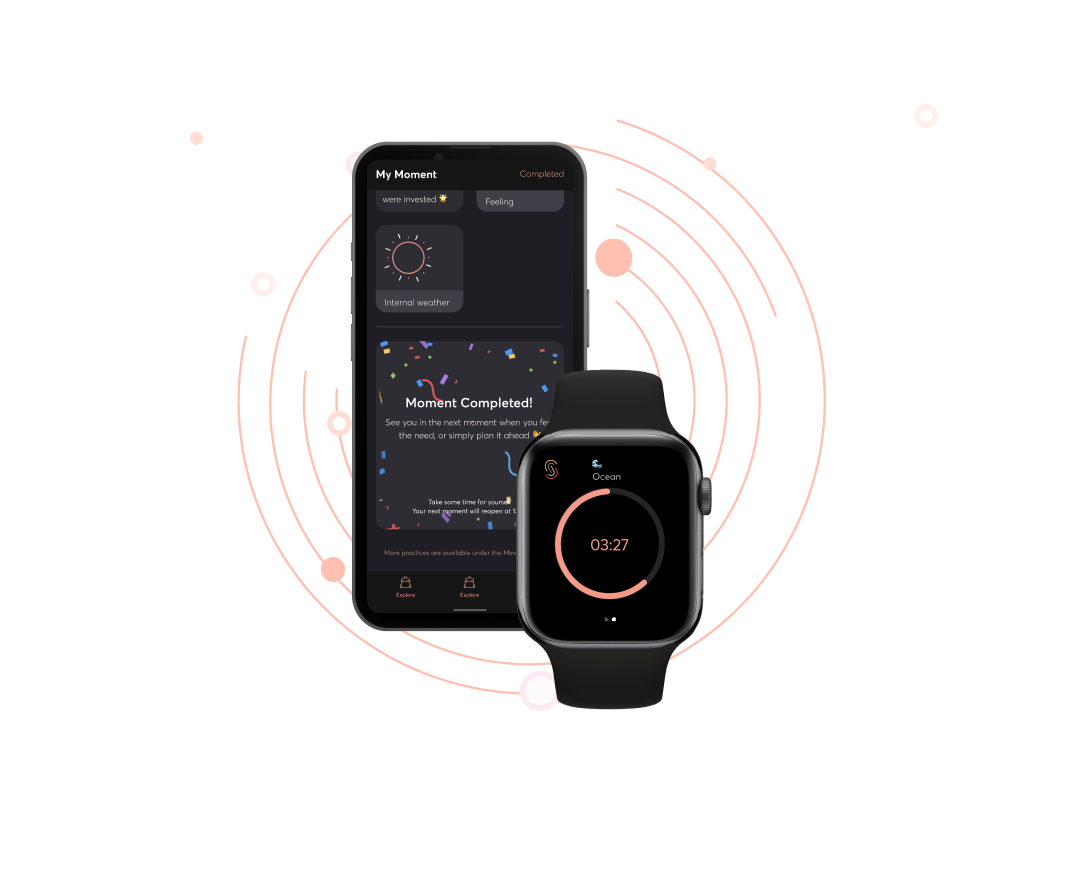
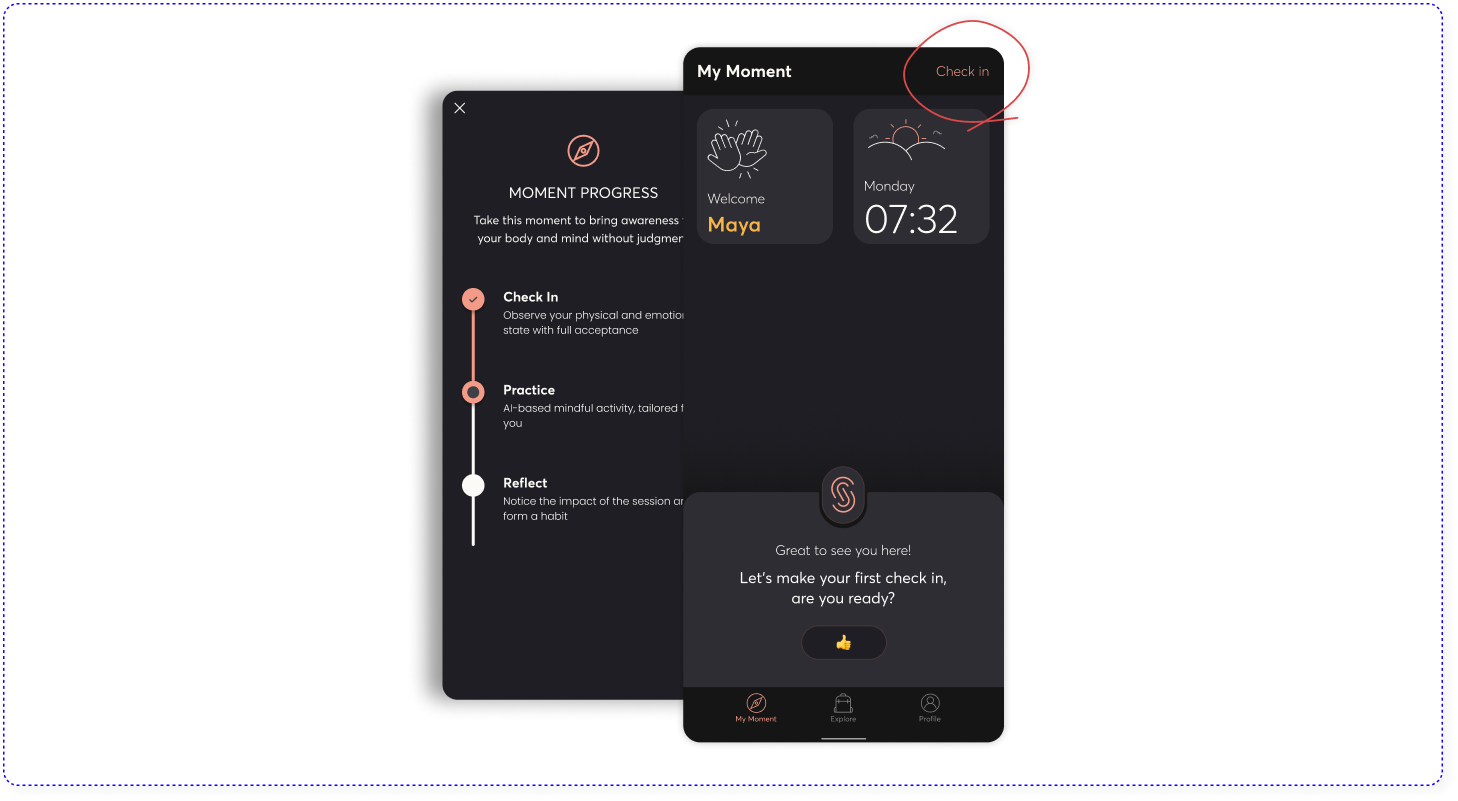
“My Moment”
Following the guidelines and the brainstorming, we decided that the new experience would be a small and meaningful conversation between Sanga and the user, which will allow us to offer the right practice in terms of time, place and mood.
It is divided into 3 stages according to the world of mindfulness in order to give 1 holistic experience:
- Check in – Observing physical and emotional state
- Practice – AI powered mindful activity recommendation
- Reflect – Observing sensations and emotions after the practice
The UX Process focus on two main focal points:
- General structure of “My Moment”
- The conversation between Sanga and the user
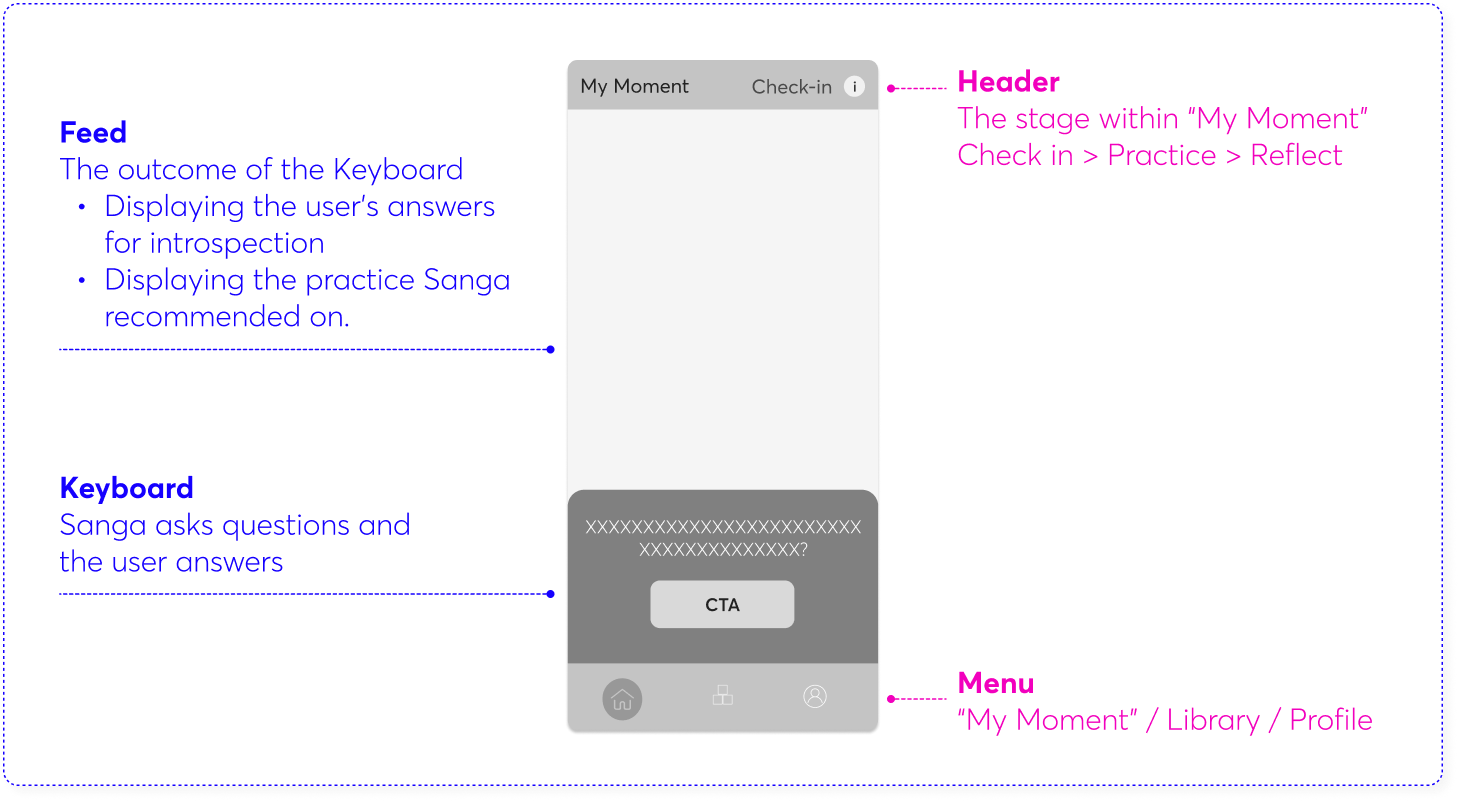
1. General structure of “My Moment”
*The structure we choose similar to well known structure that exists in leading applications in the market such as WhatsApp, Messenger and more, So that it will be easy for the user to adopt the experience and for Sanga to meet the defined development times.
2. Conversation between the user and Sanga
Now the question was how the conversation between the user and Sanga will look and feel, meaning, how the keyboard and the feed will look like.
Keyboard
The keyboard is where Sanga and the user talks – The user receives information about mindfulness and is asked questions so that Sanga will know to recommend the right practice in that right moment.
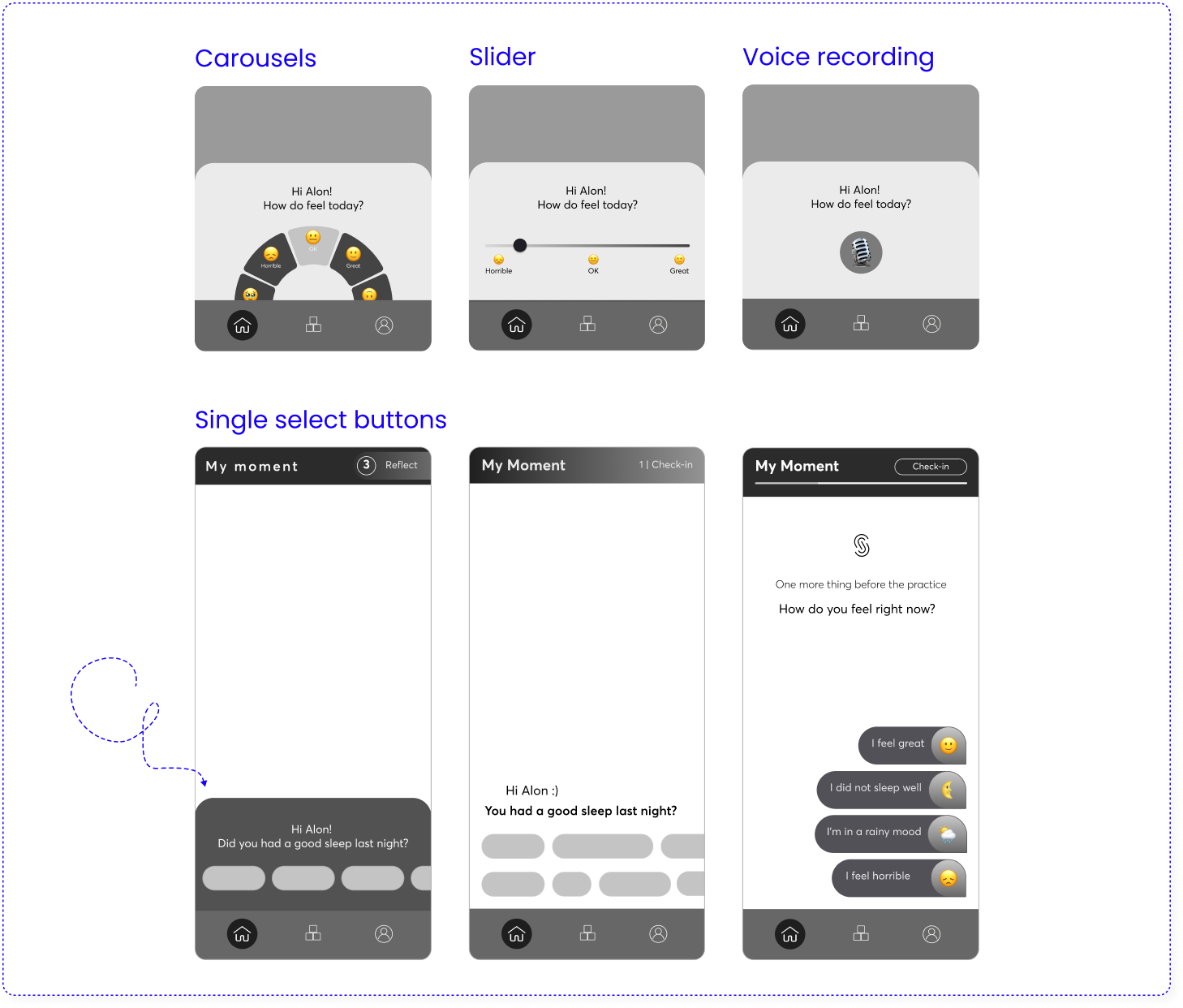
A main and important part of the keyboard is the CTA. I suggest few options, such as carousels, slider, voice recording, single select buttons and more.
The chosen solution for the keyboard was the single select button, due to development times.
Feed
This is the place that gives the user self-reflection through presenting their answers and also the place that present the personalized mindfulness practice. The first and simplest option was to test a standard chat.
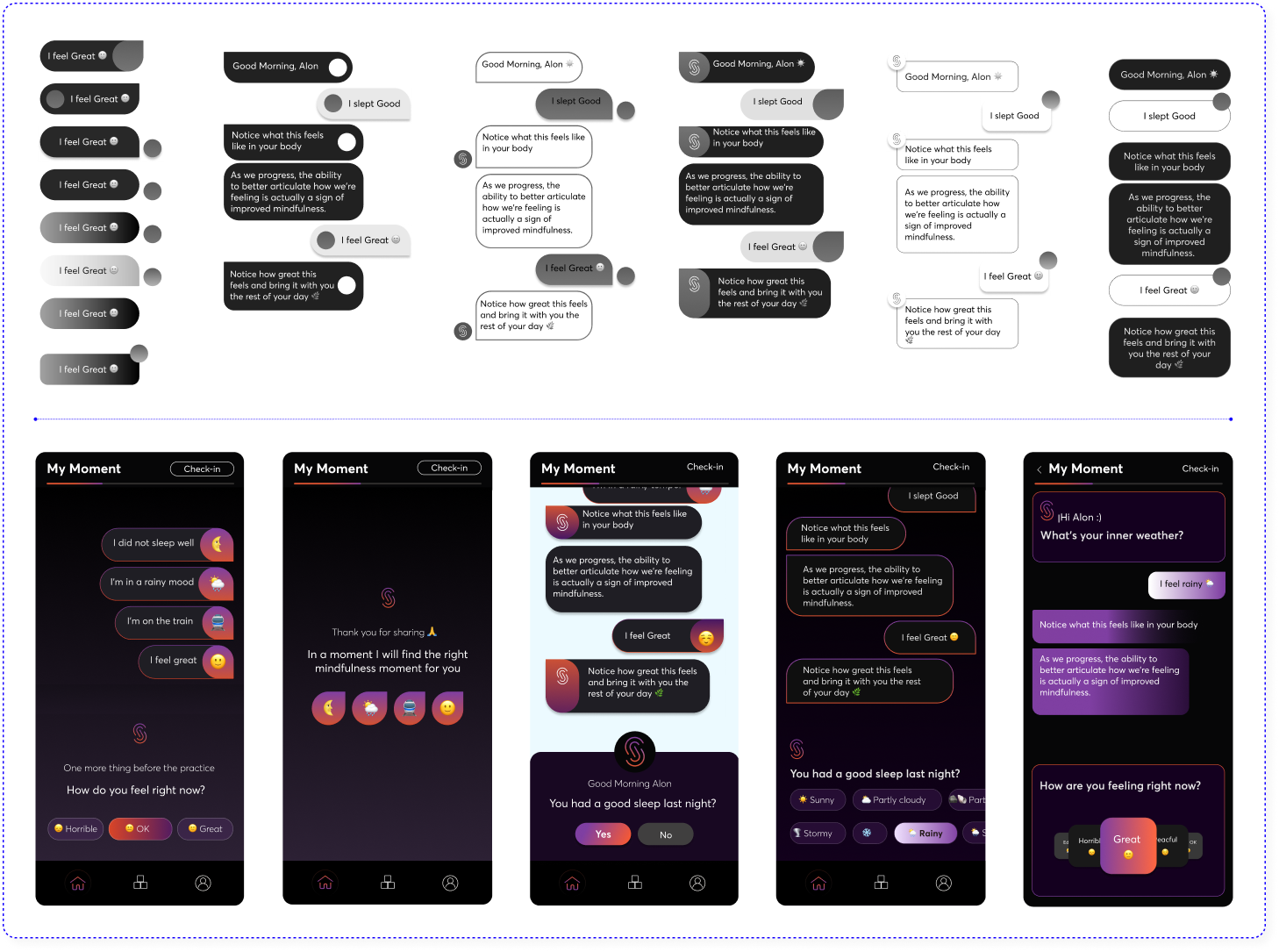
Round 1 – Standard Chat
Round 2
Since we wanted to give the user a unique conversation experience that would lead to higher engagement, I did additional brainstorming that opened interesting options regarding how the user’s answers and the proposed practice will be presented
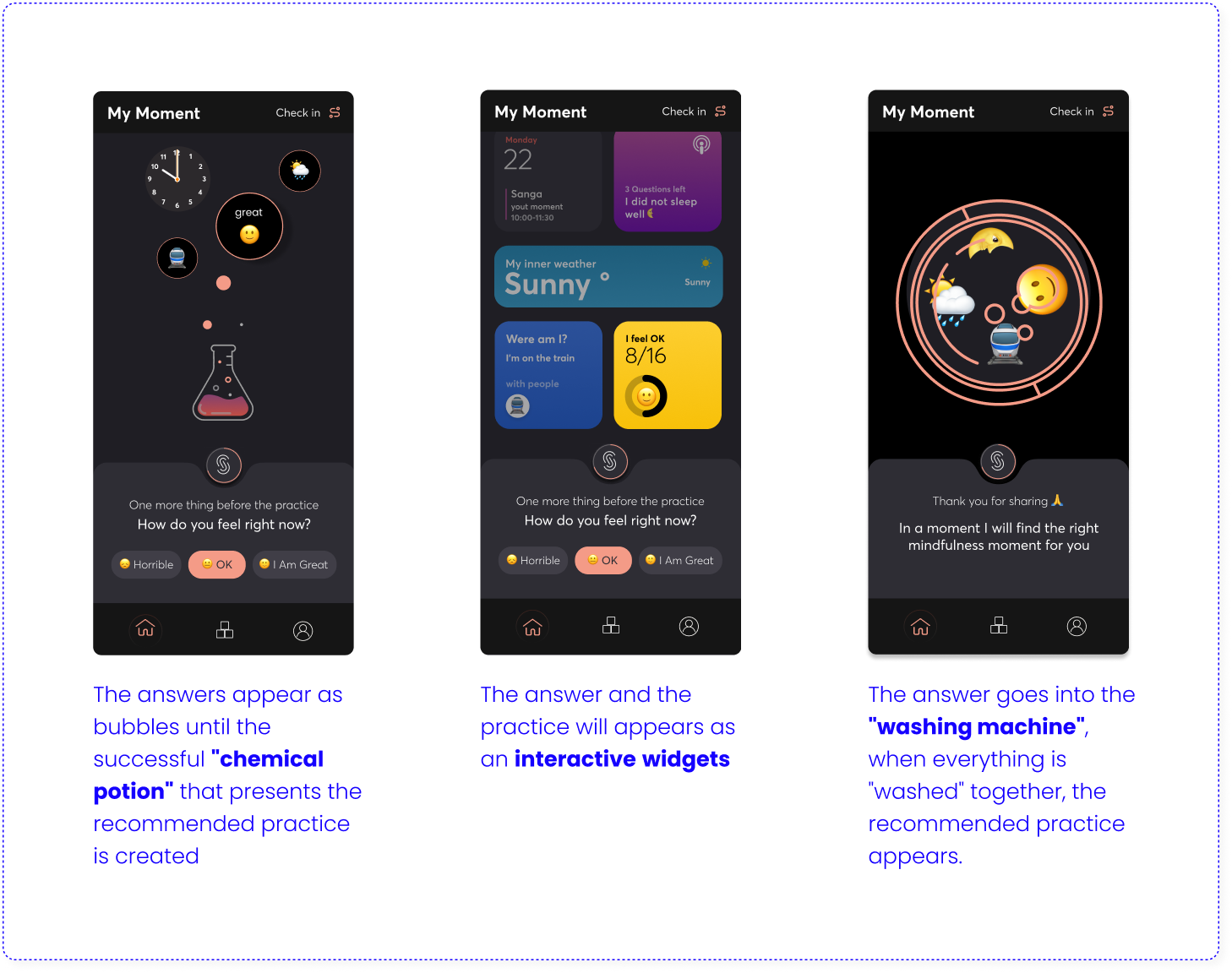
The selected concept – Interactive widgets
Each chosen answer and the Practice, appears on the screen as a widget that includes text and a representative icon, so that on one screen the user can identify where he is emotionally.
The widgets were chosen to be the new language of the application while allowing great versatility down the road. Their design process included different styles of icons and widgets, yet at the end, we chose to maintain the visual language of the previous version in order to facilitate the transition to the new version for existing users.
Would you like to hear more? Talk to me in person